Slow INP (Interaction to Next Paint) scores are killing your user experience and SEO. Learn how to identify and fix INP issues for a lightning-fast website that keeps visitors engaged.
How-To Fix INP issue: longer than 200ms
Clicking buttons takes ages, scrolling feels jerky, and overall, interacting with the page seems like a chore? This frustrating experience is often caused by poor Interaction to Next Paint (INP) scores.
how to identify and fix INP issues plaguing your website, and ultimately, deliver a lightning-fast user experience.
What is INP (Interaction to Next Paint)?
Interaction to Next Paint (INP) is a Core Web Vital metric introduced by Google in March 2024. It essentially measures the responsiveness of your website by recording the time it takes for the browser to visually respond to a user’s first interaction with the page. This could be a click, a tap, or even a key press.
Previously, First Input Delay (FID) was used for this purpose. However, INP provides a more comprehensive picture of website responsiveness by taking into account all interaction types.
Why Does INP Matter?
A slow website is a turn-off for visitors. If they have to wait ages for things to happen, they’re going to get bored and click away. Not good! Here’s why INP is important:
- Happy Visitors = More Success: A fast website with quick clicks and smooth scrolling keeps visitors happy and engaged. This means they’re more likely to stick around, explore your site, and maybe even buy something.
- Google Loves Speedy Sites: Google wants people to have a good experience on the web. So, they like websites that are fast and responsive. Good INP scores can help your website rank higher in search results, meaning more people find you.3
How to Find Slow INP
There are tools that can help you see your website’s INP score. It’s kind of like a report card for website speed. Here’s a quick trick:
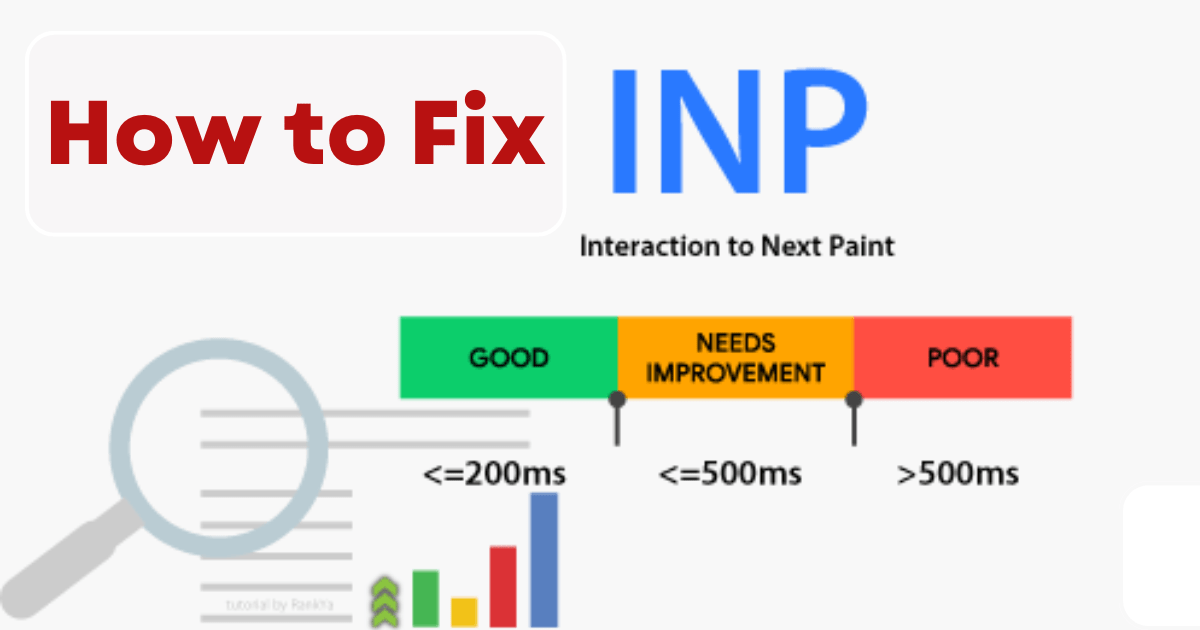
- Search Console Score Check: Search Console is a free tool from Google that helps you see how your website is doing. Look for the “Core Web Vitals” section. There, you’ll find your INP score. Here’s the breakdown:
- Great (under 200ms): Congrats! Your website is super speedy.
- Needs Improvement (under 500ms): There’s room for improvement, but it’s not a huge deal.
- Poor (over 500ms): Uh oh! Time to fix this and make your website faster.
Fixing Slow INP
Now that you understand the importance of INP, let’s explore various ways to identify and fix these pesky issues.
Basic Troubleshooting Tips:
- Test on Different Devices: Sometimes websites feel slow on phones but are fine on computers. Try your website on your phone and computer to see if the slowness happens everywhere.
- Focus on High-Impact Issues: Not all INP issues are created equal. Prioritize fixing those with scores exceeding 500ms, as they have the most significant impact on user experience.
- Test Different Website Sections: INP scores can vary across different pages and sections of your website. Test landing pages, product pages, blog posts, and other crucial sections to pinpoint areas requiring optimization.
Advanced Website Speed Tricks
We covered some basic tricks to improve website speed, but what if you want to become an ultimate website speed ninja? Here are some more advanced techniques:
- Browser Developer Tools: Your Secret Weapon: Your web browser has a built-in toolbox called “Developer Tools.” It might sound scary, but it’s actually a superhero tool for website speed! Here’s what you can do with it:
- Record Your Clicks: Use the Developer Tools to record yourself clicking around your website. This will show you exactly where things are slowing down.
- Find the Culprits: The Developer Tools will highlight areas that are causing slowness, kind of like a detective finding clues.
- PageSpeed Insights: Your Website Speed Report Card: This free tool by Google analyzes your website and gives you a report card on its speed. It also gives you specific suggestions on how to make it faster. Pay attention to the “Total Blocking Time” section, as optimizing this can significantly improve your INP score.
Common Culprits Behind Slow INP
Several factors can contribute to slow INP scores. Here are some of the most common culprits:
- Single-Factor Issues: Sometimes, a simple animation or a slow-loading element can cause delays in user interaction. For instance, an accordion menu with a sluggish dropdown animation can negatively impact INP scores.
- Complex Website Features: Websites with heavy reliance on JavaScript libraries or third-party scripts can experience INP issues if these resources take a long time to load and execute.
- External Script Issues: Third-party scripts like social media widgets or advertising platforms can add functionality to your website, but they can also slow down page load
Fixing INP Issues: A Website Speed Optimization
Armed with the knowledge of how to identify INP issues, let’s explore various strategies to tackle them and achieve a responsive, user-friendly website.
Simple Solutions for Speedy Interactions:
- Animation and Transition Optimization: Excessive animations and flashy transitions can be visually appealing, but they can also significantly slow down INP. Consider replacing complex animations with simpler, CSS-driven animations that load faster and provide a smoother user experience.
Case Study: Streamlining Animations for a Photography Website
A professional photographer’s website showcased beautiful image galleries with elaborate fade-in animations. While visually stunning, these animations resulted in slow INP scores, especially on mobile devices. By replacing the animations with lightweight CSS transitions, the website’s responsiveness improved drastically, leading to a significant increase in user engagement.
- Reduce Unnecessary Interactions: Does your website have an excessive number of buttons, menus, or other interactive elements? While offering choices is great, bombarding users with too many interactive elements can overwhelm them and contribute to slow INP scores. Streamline your website’s design by removing unnecessary interactions and focusing on the most crucial user actions.
Advanced Solutions for INP Optimization:
- JavaScript Optimization: Complex JavaScript code can lead to slow loading times and sluggish user interactions. Techniques like code minification, leveraging browser caching, and lazy loading of non-critical JavaScript files can significantly improve website performance and INP scores.
- Reduce HTTP Requests: Every time a user interacts with your website, the browser needs to fetch resources like images, CSS files, and JavaScript files from the server. This can lead to delays, especially on slower internet connections. Techniques like combining multiple CSS or JavaScript files into a single file can reduce the number of HTTP requests and improve website responsiveness.
- Website Theme Complexity: While feature-rich website themes can offer great functionality, they often come loaded with unnecessary code and scripts. Consider using a lightweight theme or customizing your existing theme to remove unused features that might be contributing to slow INP scores. Upgrading to a faster web hosting plan can also provide a noticeable performance boost.
Remember: Optimizing for INP often involves a holistic approach. By implementing a combination of the strategies mentioned above, you can significantly improve your website’s responsiveness and deliver a user experience that keeps visitors engaged and coming back for more.
Professional Help for Website Speed Optimization
While many INP issues can be addressed with the techniques discussed so far, some situations might require the expertise of a professional web developer. Here are some signs that it’s time to seek professional help:
- Complex Website Code: If your website is built with a complex codebase and you’re not comfortable making code-level optimizations, a web developer can identify and fix bottlenecks causing slow INP scores.
- Persistent INP Issues: Despite your best efforts, are you still struggling to improve your website’s INP scores? A web developer can pinpoint the root cause of the problem and implement a tailored solution for optimal performance.
Conclusion
By understanding INP and taking steps to improve your website speed, you can become a website speed hero. Remember, a fast and responsive website keeps visitors happy and engaged, which is good for both you and your website’s success. So, put on your website speed hero cape, use the tips in this guide, and conquer those slow clicks! And don’t forget, a happy website with a good INP score is more likely to rank higher in search results, bringing in even more website visitors.
Also Read:- Top 20 Free AI Tools You Can Use Today